Expo cli를 이용해서 react native 프로젝트를 생성했을 때 기본 구조를 알려드리겠습니다.
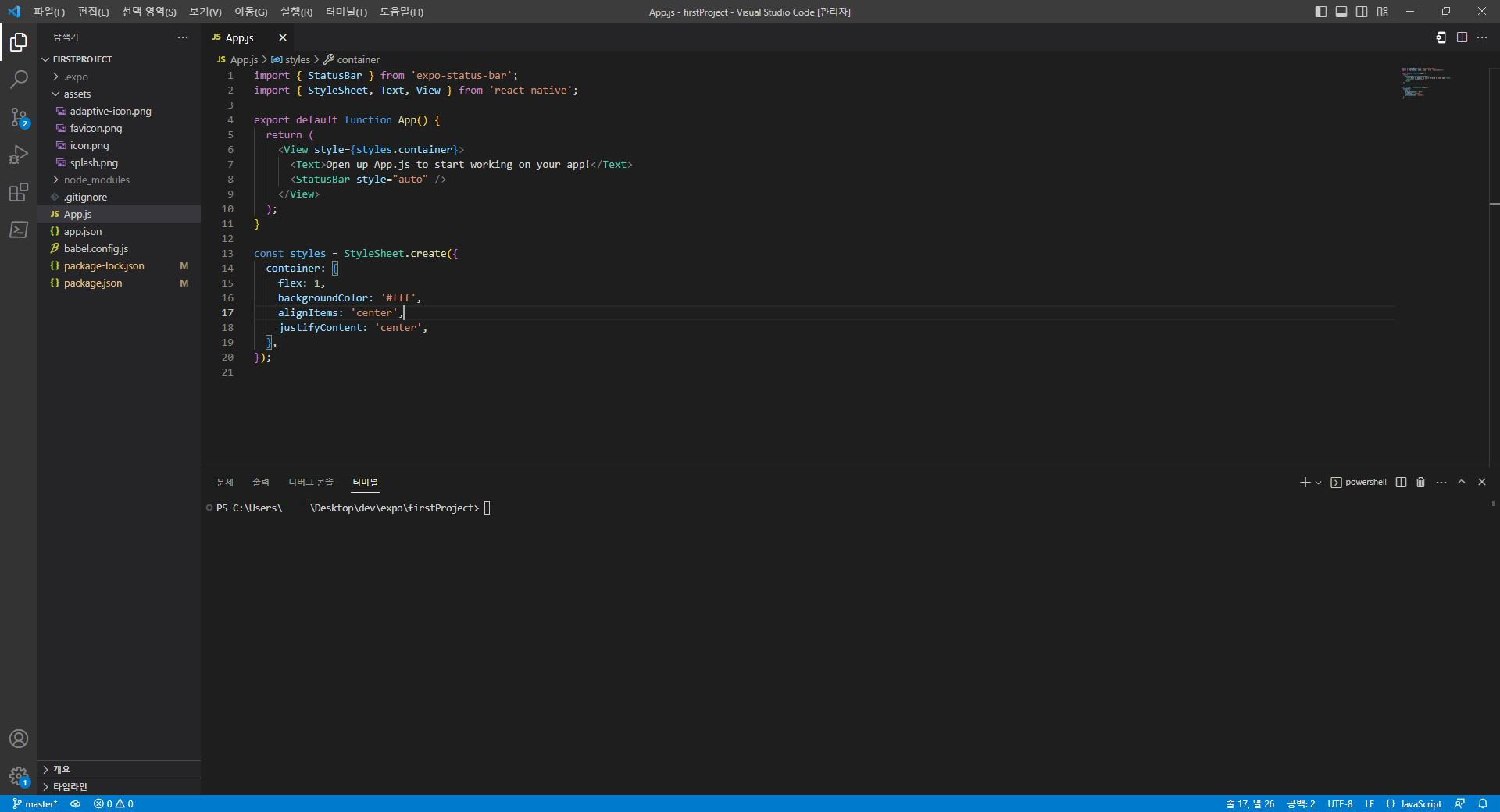
먼저 expo 프로젝트를 vs로 실행했을 때 모습입니다.(완전 입문자의 기준으로 설명드릴게요.)

먼저 좌측의 탐색기에는 해당 프로젝트의 파일들이 보입니다. 중요한 것만 하나씩 살펴볼까요?


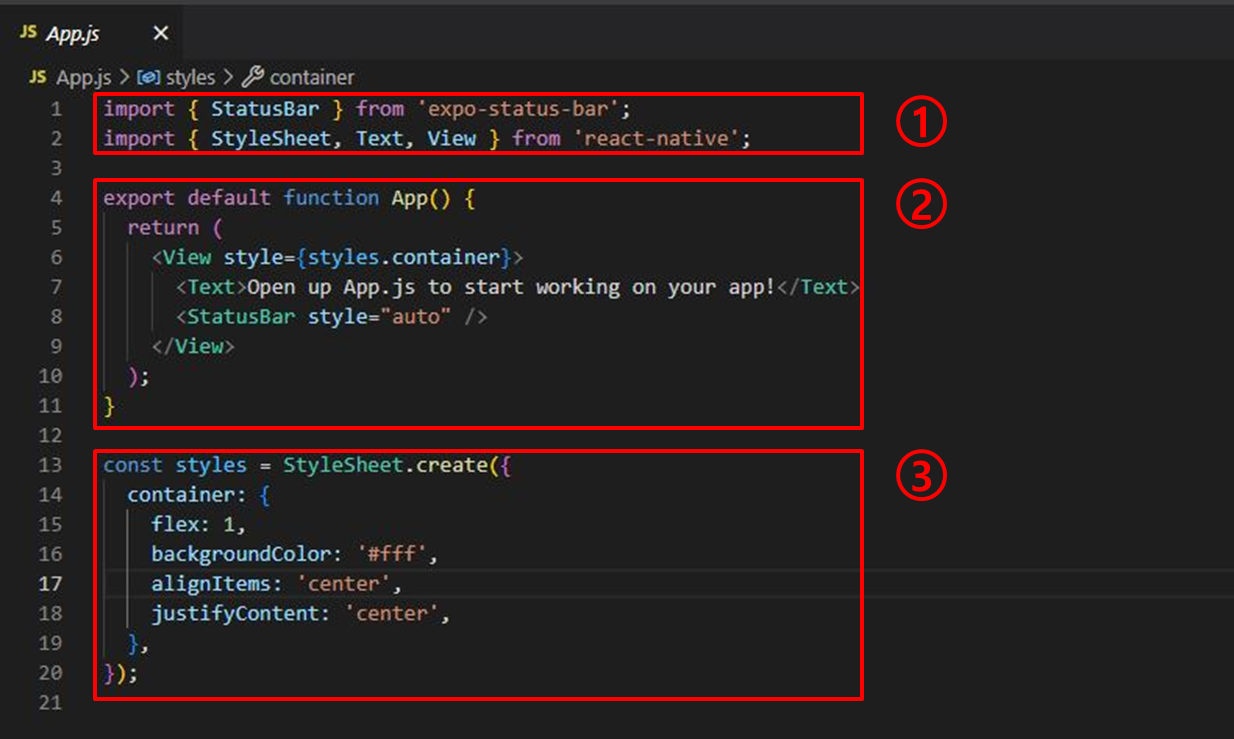
App.js는 앱을 실행했을 때 제일 처음 보여지는 메인 화면이 실행되는 파일입니다.
① 해당 js에서 사용할 모듈을 선언하는 겁니다. 이걸 보면 해당 js에서 StatusBar, StyleSheet, Text, View컴포넌트들을 사용한다는 것을 알 수 있습니다. 사용자가 지정한 외부 파일도 이곳에서 import 시킬 수 있습니다.
② export default로 선언된 함수입니다. 해당 파일을 불러오면 기본적으로 실행되는 함수를 뜻합니다. App.js 파일을 불러올 경우 바로 App함수를 실행하게 되고, App함수 내의 return값이 화면으로 출력됩니다.
③ 컴포넌트들의 스타일을 선언한겁니다. 웹에서는 style 태그와 같은 역할입니다. 인코드 안에서 모든 것을 쓰기에 코드가 지저분해질 수 있기 때문에 공통적으로 사용하는 부분은 이렇게 따로 스타일을 지정하고 여러 컴포넌트에 재사용도 가능합니다.


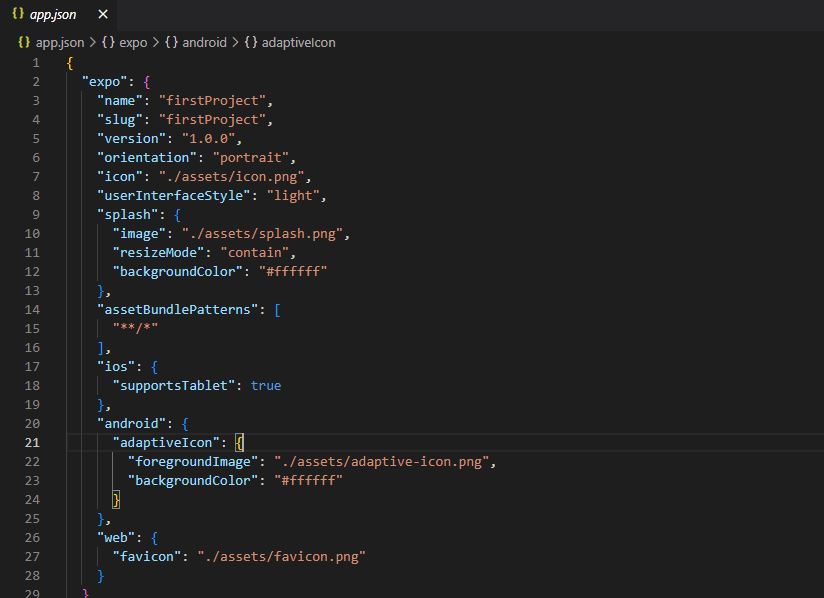
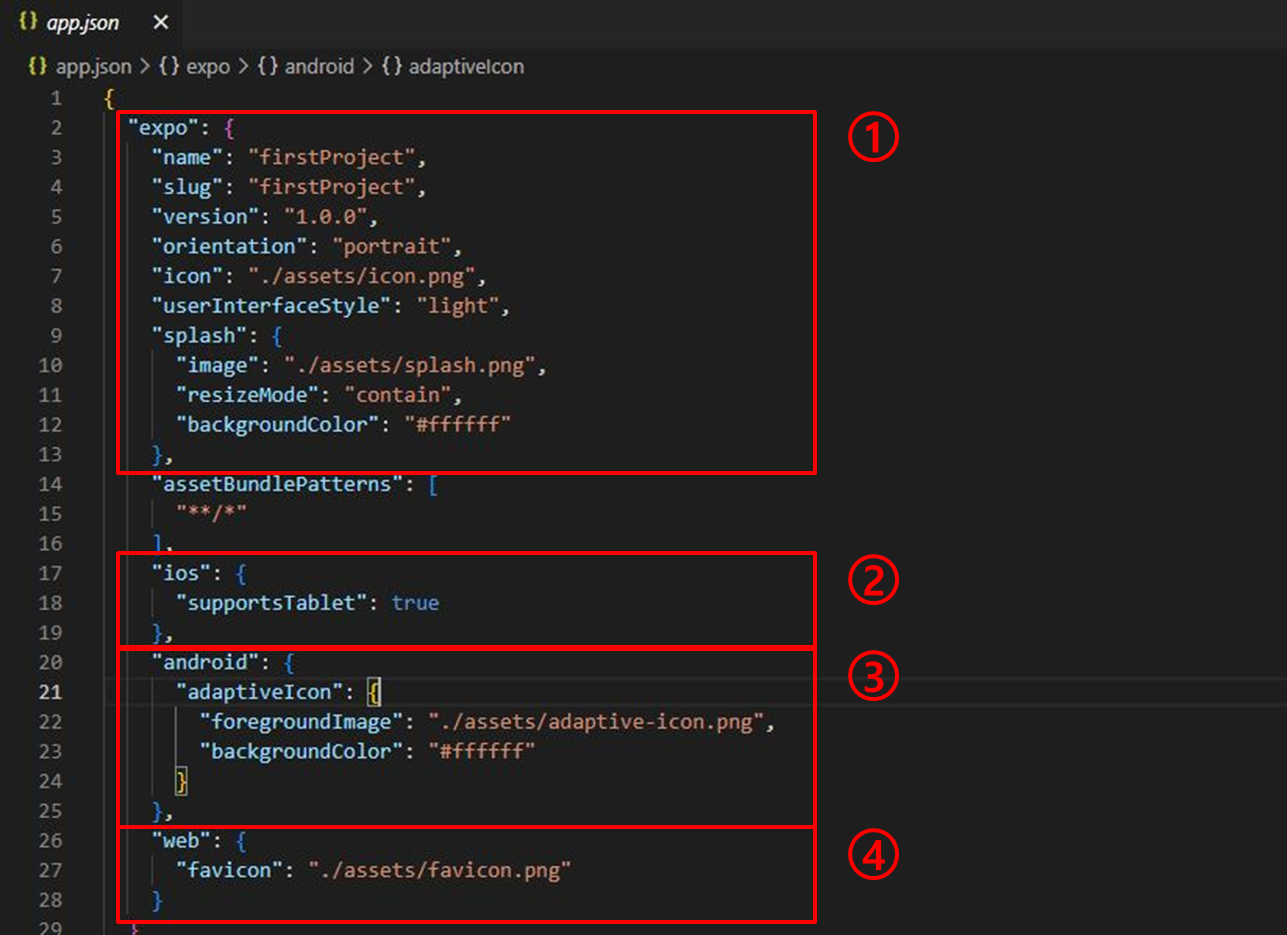
app.js는 해당 앱과 관련하여 설정을 하는 곳입니다. 이름 버전관리 그리고 앱의 아이콘 등등, 많은 설정을 여기서 지정합니다.
① expo와 관련된 설정을 할 수 있습니다. expo 앱에 보여질 아이콘, 이름, publish할 때 사용하는 slug 설정 등등 expo와 관련된 설정은 여기서 추가할 수 있습니다.
② react native는 android와 ios 두 가지 모두 동시에 개발이 가능하지만 엄밀히는 차이나는 설정들이 있습니다. 그 중에서 해당 부분은 ios와 관련된 설정입니다. 지금 이 사진에서 보이는 supportstablet은 태블릿을 지원 여부에 대한 설정값입니다. 기본으로는 true로 되어있지요.
③ ios와 마찬가지로 android만의 설정값을 지정하는 겁니다. 그 중에서 adaptiveIcon는 안드로이드 아이콘과 관련된 설정입니다.
④ 아래 web과 관련된 설정입니다. 예시로 기본 설정으로 지정되어있듯이 웹에서 대표 아이콘인 favicon을 설정할 수 있습니다.

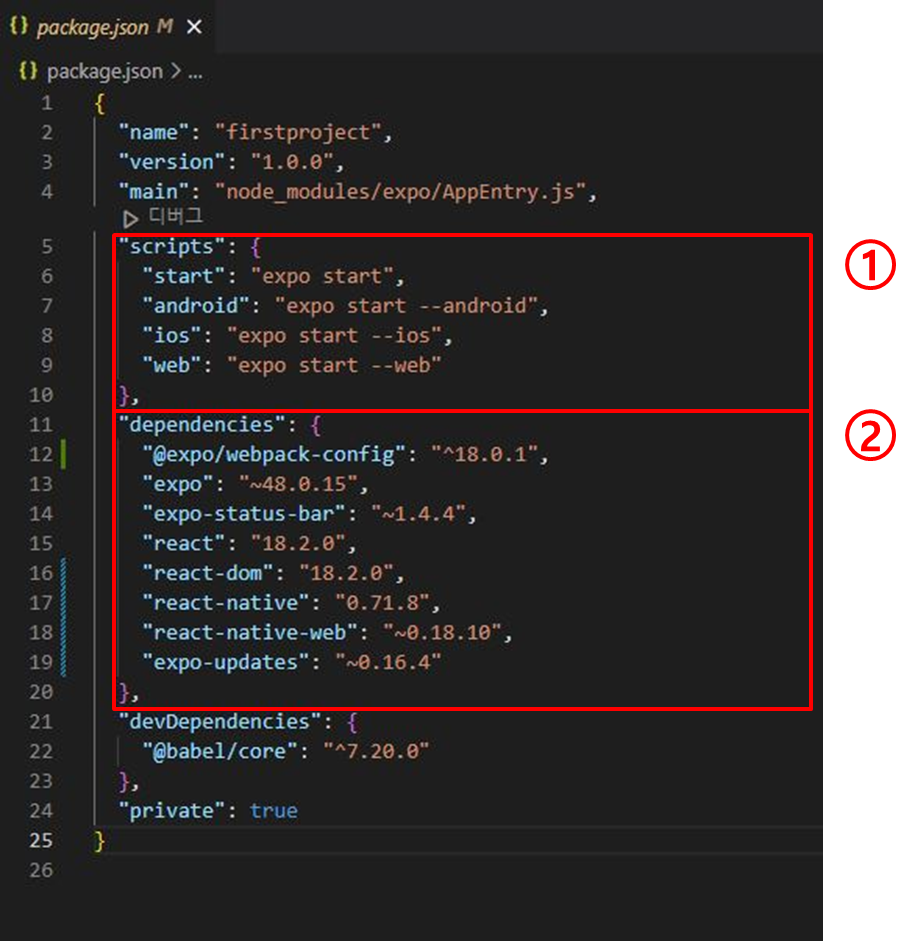
① 명령어 스크립트의 경우 터미널에서 npm start를 하면 실제로는 expo start 명령어가 실행이 됩니다. 만약 expo에서 터널 옵션을 넣고 싶다면 script안에 start에다가 --tunnel 옵션을 추가해주면 됩니다.
② 프로젝트에 사용되는 모듈과 버전을 관리합니다. 쉽게 이야기하면 스프링의 pom.xml과 같은 역할을 합니다. 이 프로젝트에서 어떤 기능을 몇 버전으로 사용하겠다 선언하는 거죠. 이렇게 디펜던시에 추가가 되어있다면 Git이나 svn으로 프로젝트를 받을 경우 상대방은 npm install만 하면 여기서 선언된 패키지들이 전부 설치됩니다.
'리액트네이티브' 카테고리의 다른 글
| React Native Component 기본 정리 (2) | 2023.06.04 |
|---|---|
| React Native Expo Visual Studio 확장 tool 추천 (0) | 2023.05.22 |
| React Native Expo publish로 외부에서 사용할 테스트 QR코드 페이지 만들기 (0) | 2023.05.17 |
| React Naive Expo Some dependencies are incompatible with the installed expo version (0) | 2023.05.17 |
| React Native Expo 프로젝트 실행방법 (0) | 2023.05.09 |



