Expo 프로젝트를 실행하기 위해서는 다양한 방법이 있습니다. 상세하게 하나씩 알아보도록 하겠습니다.
-에뮬레이터를 이용하는 방법
-핸드폰을 이용하는 방법
-외부 모바일 앱플레이어를 이용하는 방법
-웹으로 실행하는 방법
다양한 방법이 있지만 기본적으로 Expo 프로젝트를 실행하기 위해서는 로그인이 필요하므로 먼저 Expo 회원가입부터 해줍니다.(만약에 이미 계정이 있다면 이 부분은 생략해주세요.)
Expo 사이트에 가서 회원가입을 눌러서 생성해줍니다.(https://expo.dev/)


VS를 실행해서 터미널에서 expo 로그인을 해줍니다.
expo login -u 아이디 -p 비밀번호
터미널에서 Expo 로그인이 완료되었다는 전제 하에 아래를 진행하도록 하겠습니다.
1. 안드로이드 에뮬레이터를 이용하는 방법
일단 제OS는 window이라서 안드로이드 에뮬레이터를 활용하는 방법을 알려드리겠습니다.
먼저 안드로이드 스튜디오를 설치합니다.(https://developer.android.com/studio)

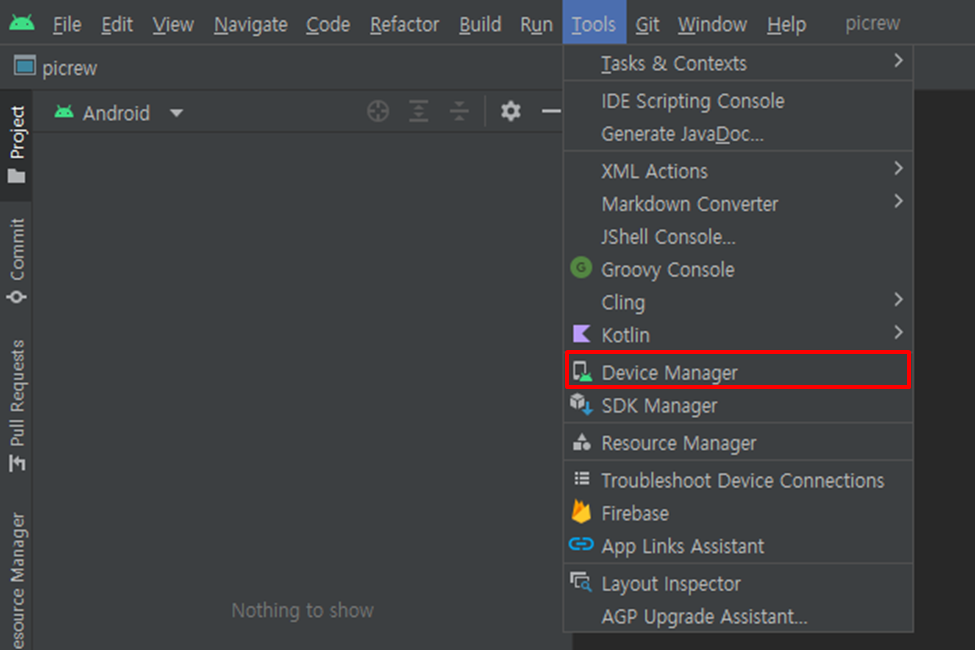
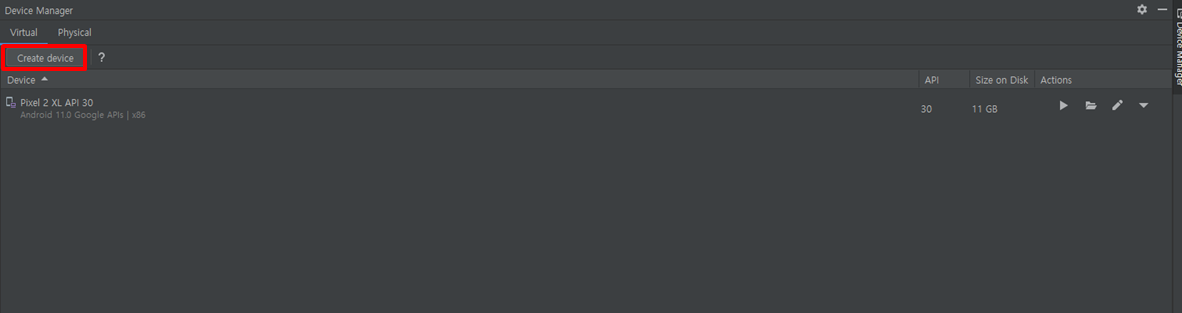
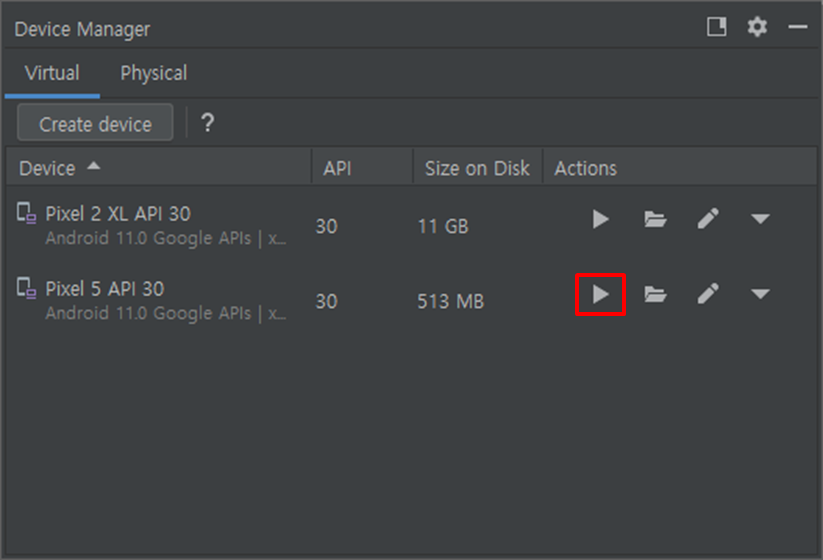
설치한 안드로이드 스튜디오를 실행하고 상단 메뉴의 Tool - Device Manager을 클릭합니다.

그 다음에 Create device를 클릭합니다.

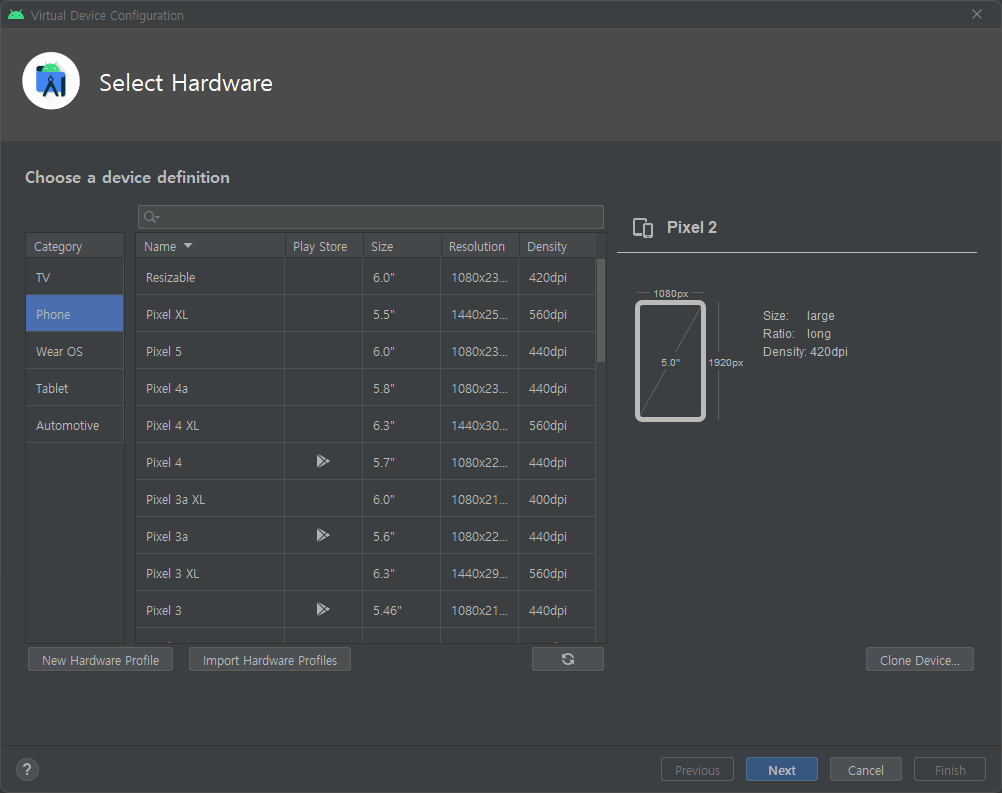
그 다음 원하는 크기의 디바이스를 선택합니다.

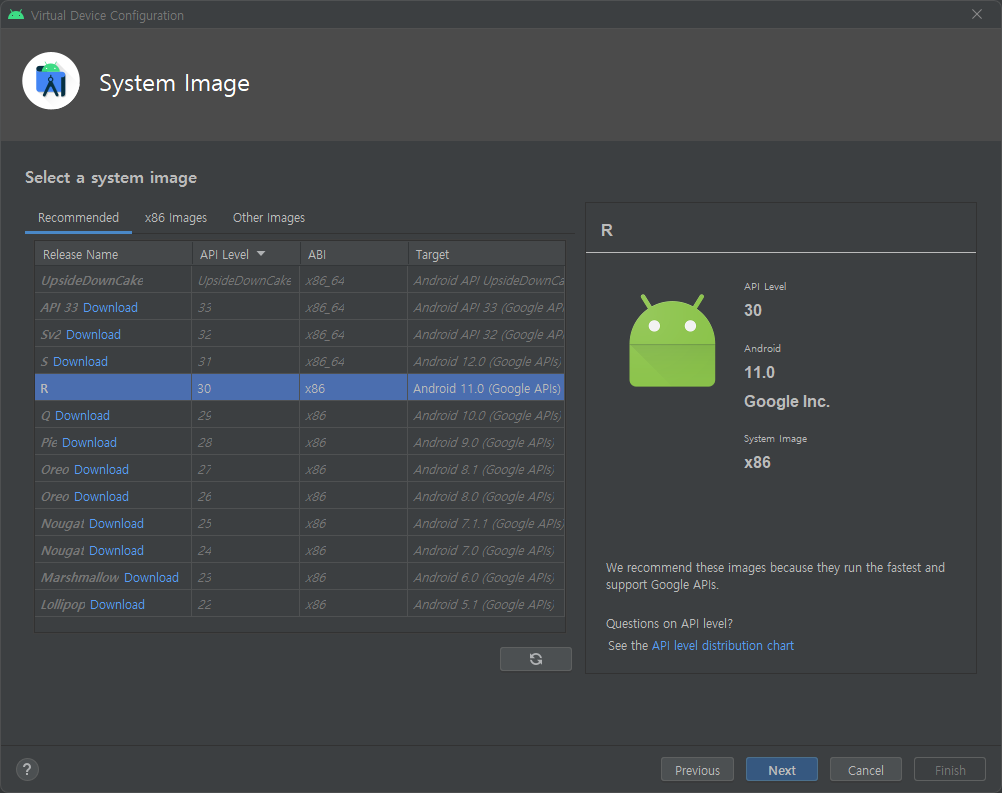
그 다음 원하시는 안드로이드 버전을 사용하기 위해서 Download를 클릭해서 기다려줍니다.

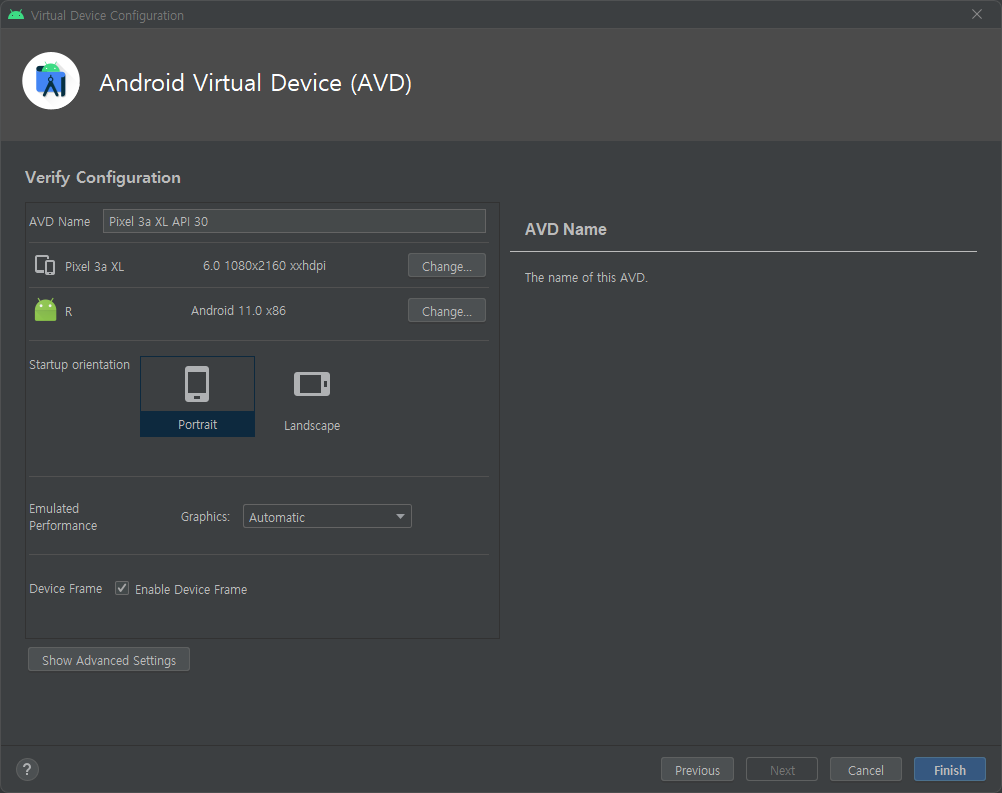
그 다음에는 이름을 지정해주고 finish버튼을 클릭하면 됩니다.

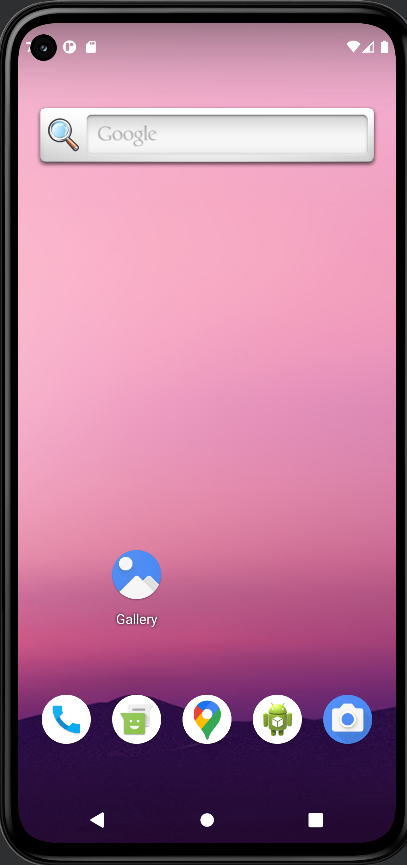
추가한 디바이스가 잘 실행되는지 테스트해봅니다.


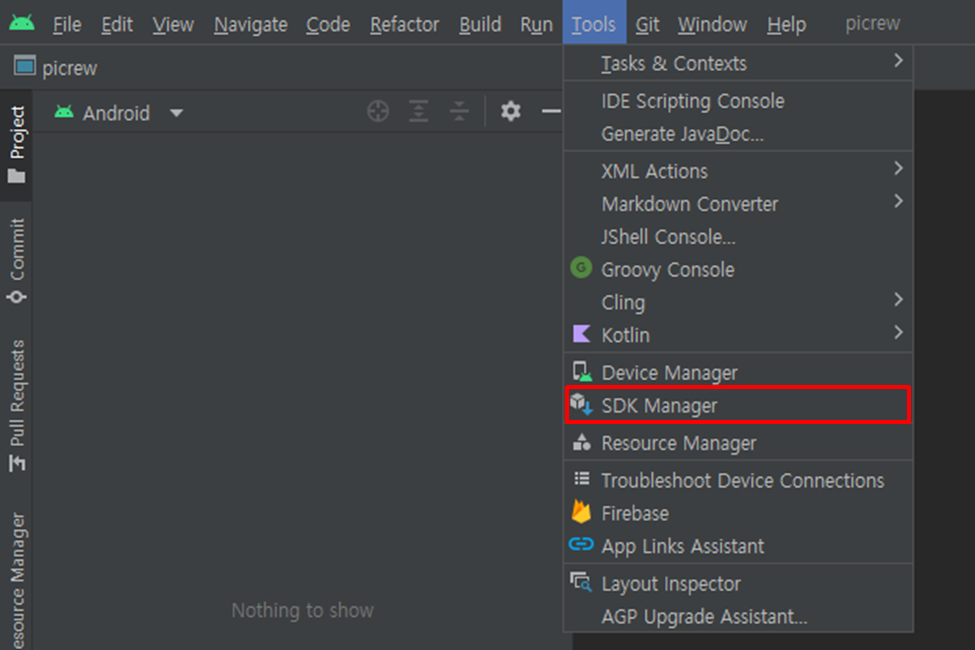
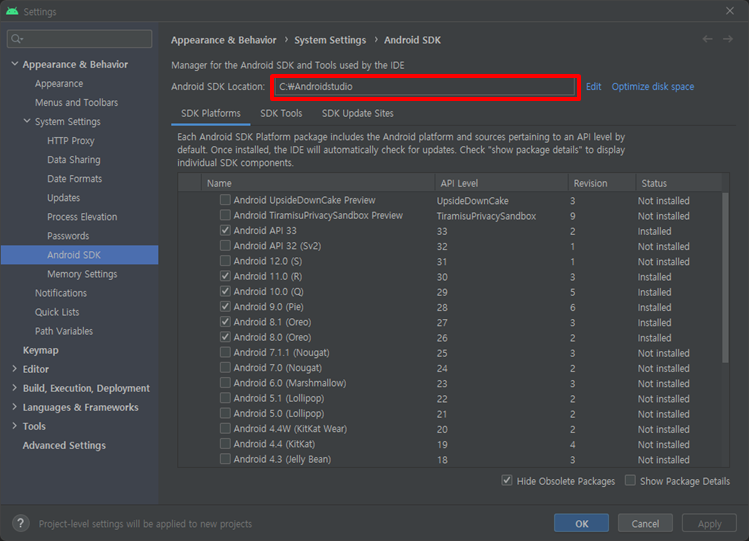
디바이스가 잘 실행이 되는 것을 확인했다면 상단 메뉴의 Tool - SDK Manager을 클릭합니다.

Android SDK Location의 경로를 복사한다.

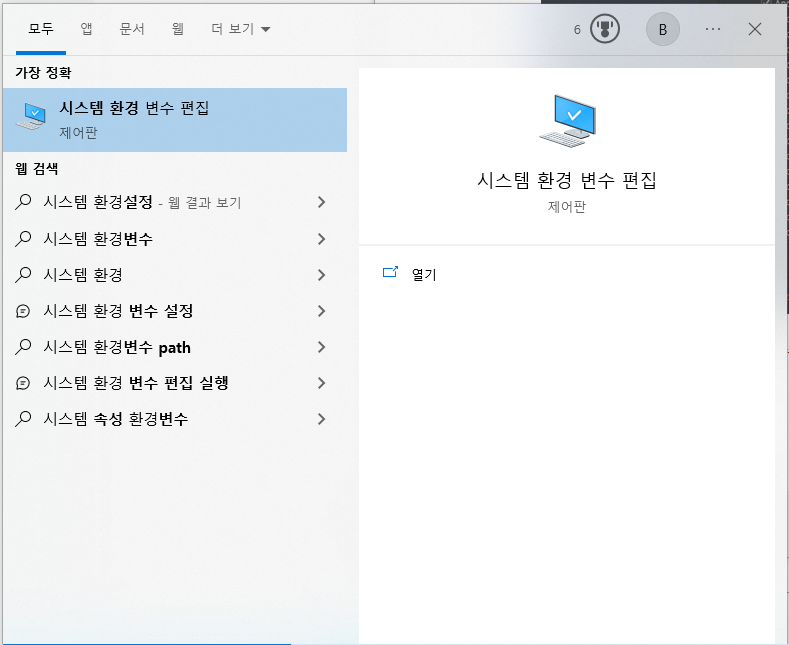
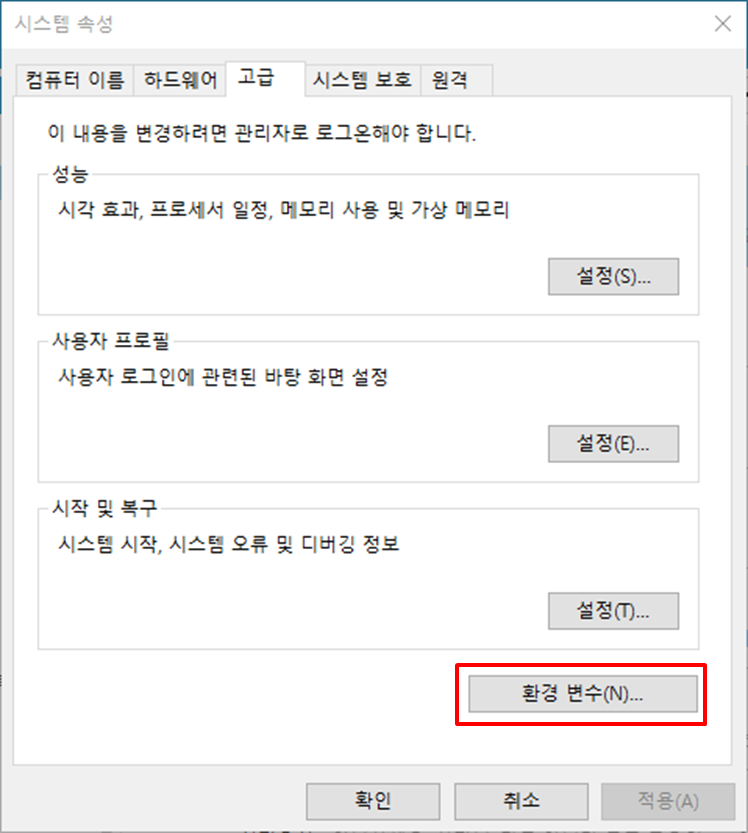
그 다음 윈도우 검색창에서 '시스템 환경 변수 편집'을 검색해서 환경변수를 클릭합니다.


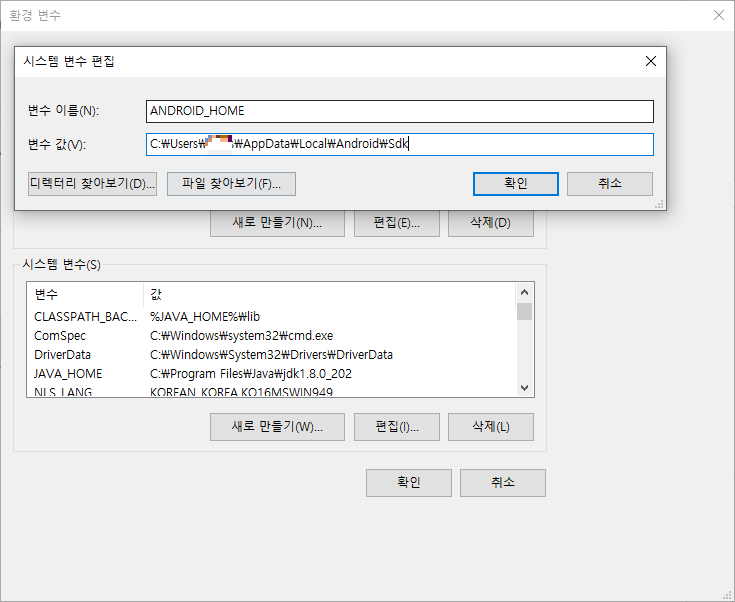
시스템 변수의 새로 만들기 버튼을 클릭해서 아까 복사했던 sdk 경로를 붙어넣습니다.
변수 이름 : ANDROID_HOME
변수 값 : 아까 복사한 경로

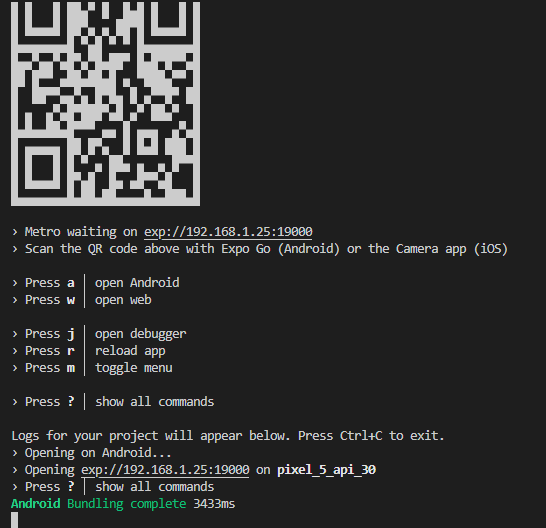
vs에서 프로젝트를 실행하고 a를 누릅니다.
npm start

2.핸드폰을 이용하는 방법
먼저 IOS/안드로이드 앱마켓에서 expo 앱을 다운 받습니다.

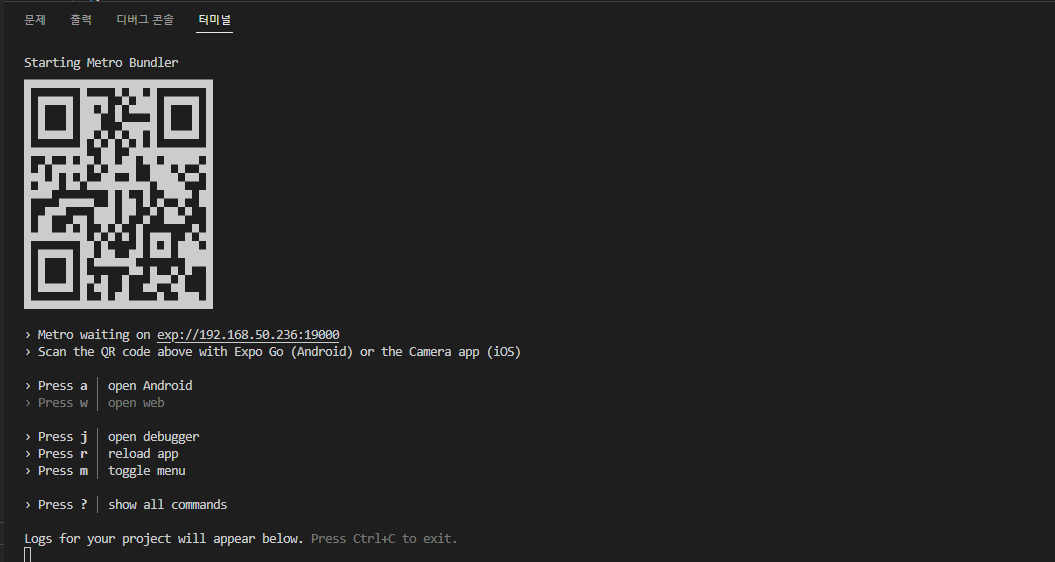
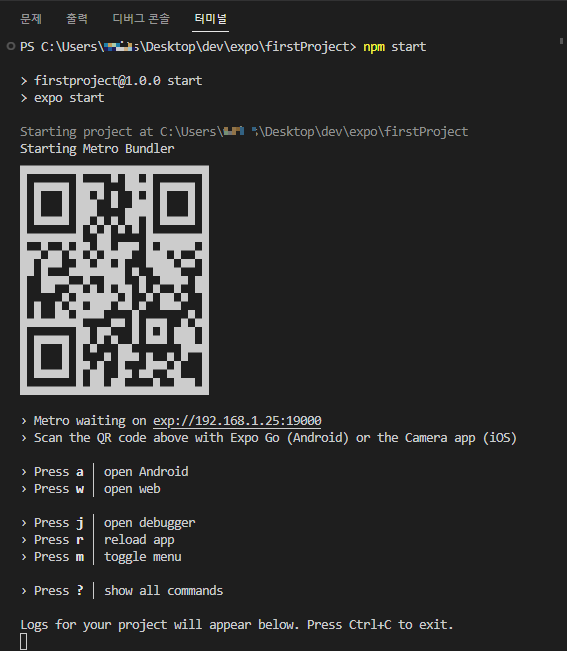
터미널에서 서버를 시작합니다.
npm start
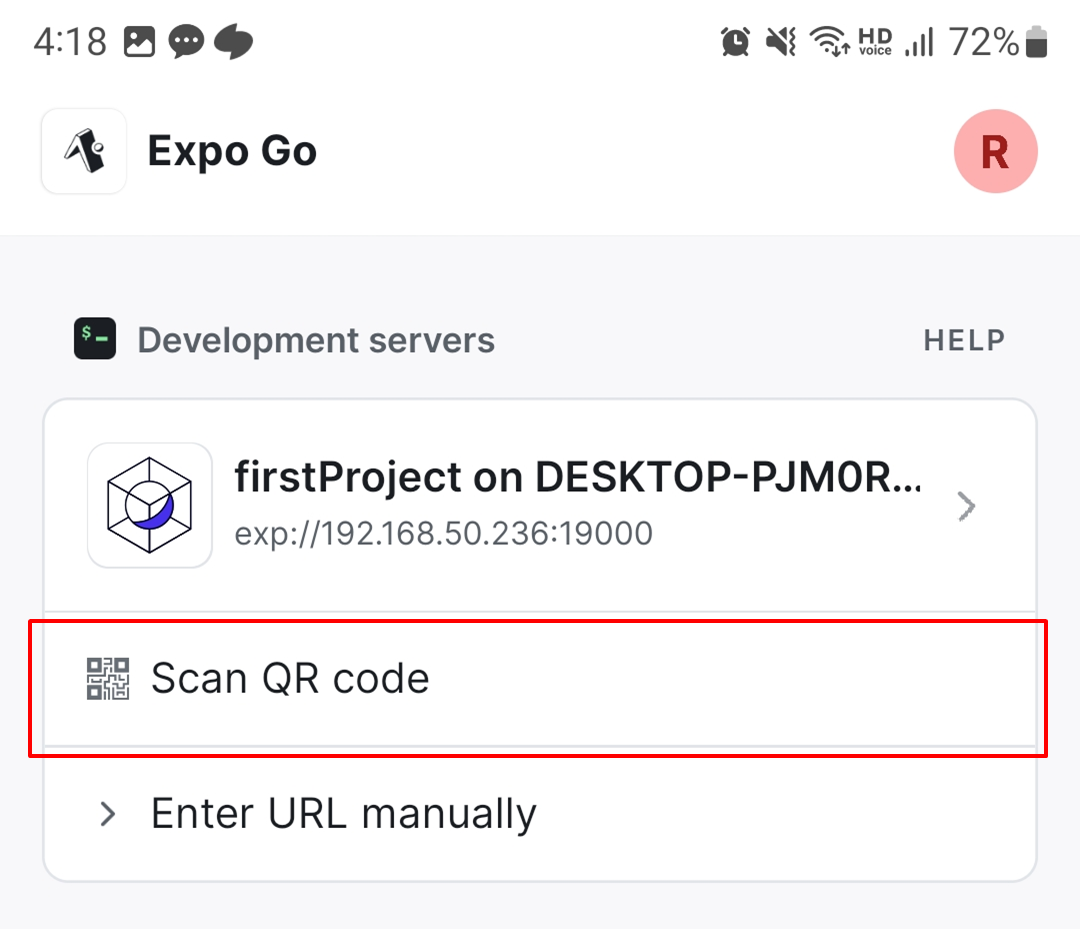
QR코드를 스캔하거나 혹은 리스트에 뜨는 것을 터치하시면 됩니다.



다만 주의해야할 점은 PC와 핸드폰의 네트워크가 동일해야합니다.
만약에 노트북에서 와이파이로 실행하는데 정작 핸드폰은 데이터를 사용하면 다른 네트워크가 되기 때문에 실행되지 않습니다. 이 점만 주의하시면 될 것 같습니다. :)
예를 들면 PC는 고정 ip(192.168.10.11)를 쓰고 핸드폰은 와이파이(192.168.10.1)을 쓰신다면 실행되지 않습니다.
3. 외부 모바일 앱플레이어를 이용하는 방법
저는 개인적으로 앱플레이어를 선호하는 편입니다. 굳이 무거운 안드로이드 스튜디오를 설치할 필요도 없고 환경설정을 하지 않아도 괜찮으니까요. 무엇보다 잘 실행되던 에뮬레이터도 갑작스럽게 실행이 안 되어서 애를 먹다보니 대체를 사용하게 된 게 편리해서 계속 사용하고 있습니다.
개인적으로는 앱플레이어로 블루스택을 이용 중에 있습니다. 물론, 녹스도 가능합니다. 앱플레이어를 다운받고 설치해주세요. (저는 블루스택을 사용하고 있어서 블루스택 기준으로 말씀드리겠습니다.)
블루스택 다운로드(https://www.bluestacks.com/ko/index.html)
녹스 다운로드(https://kr.bignox.com/)
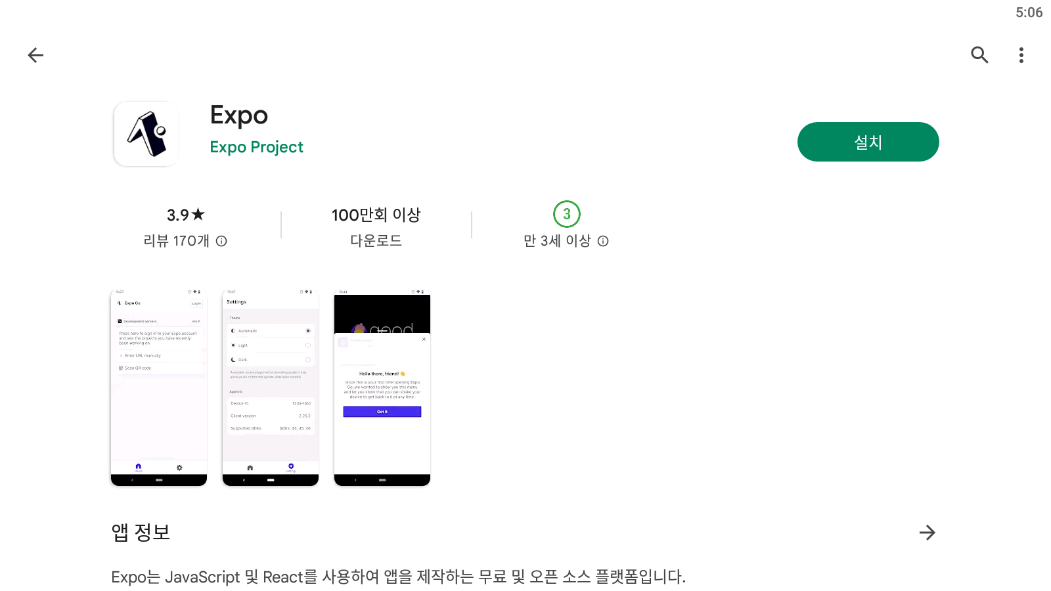
먼저 앱플레이어를 실행하고 구글플레이에서 Expo를 검색해서 Expo 앱을 설치합니다.

설치한 Expo 앱을 실행하시고 로그인을 해주시면됩니다.


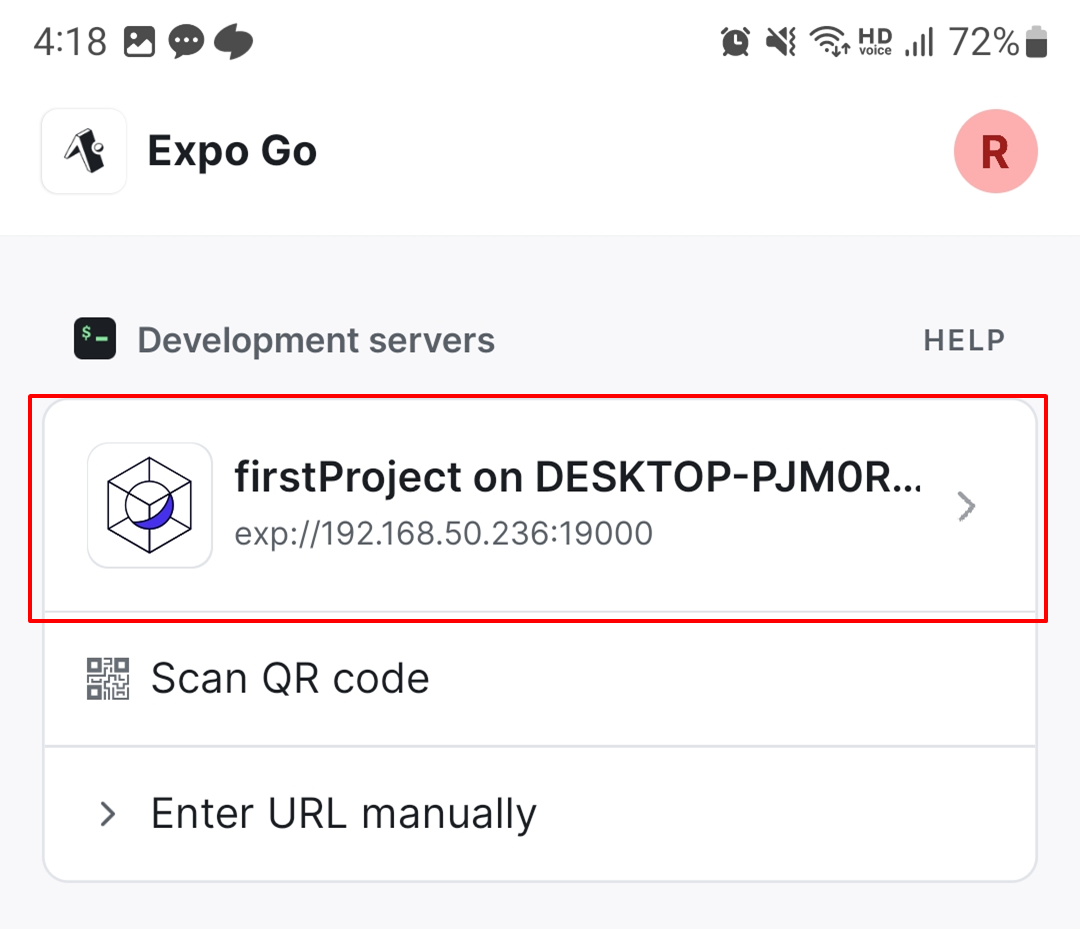
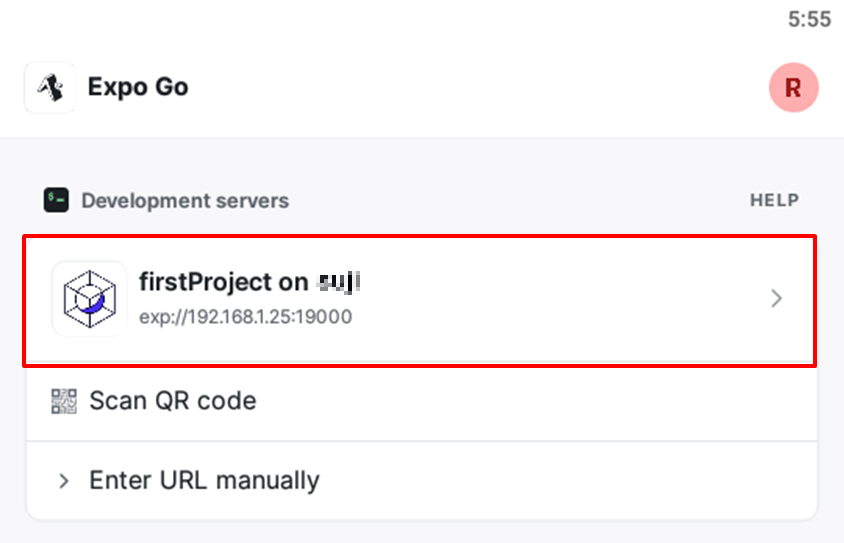
터미널에서 서버를 실행해주고 난 뒤에 앱플레이어를 보시면 아까 실행한 앱이 리스트에 보입니다.


해당 프로젝트를 터치하면 정상적으로 앱이 실행되는 것을 볼 수 있습니다.

4. 웹으로 실행하는 방법

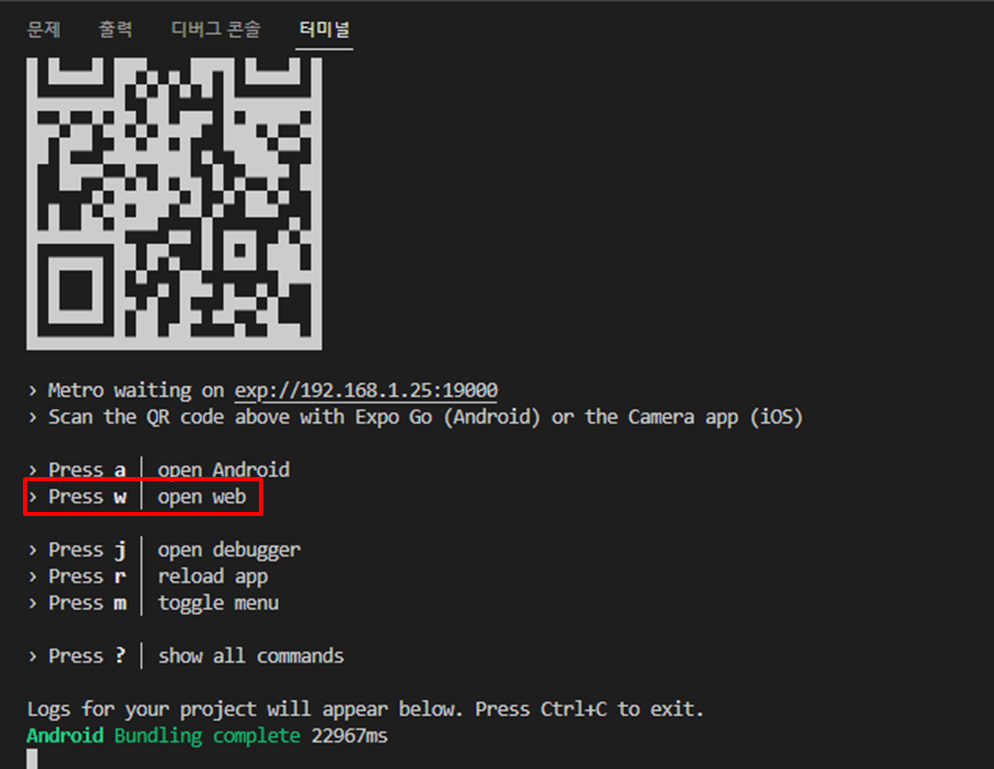
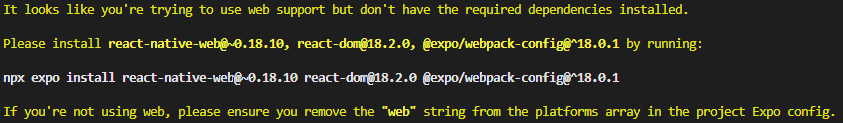
npm start를 하면 w의 경우 웹에서 실행할 수 있습니다. 다만 실제로 w를 누르면 아래와 같이 경고문이 뜨고 실행되지 않는 경우가 있습니다.

해당 경고문은 리액트 네이티브를 웹에서 실행할 때 필요한 모듈입니다. 친절하게 설치 명령어도 나와있으니까 설치해줍니다.(@뒤의 있는 숫자는 해당 모듈의 버전이므로 다를 수도 있습니다. 이럴 때는 문구에 나와있는 버전을 변경해주거나 버전을 지정하지 않아도 맞는 모듈로 알아서 설치해줍니다.)
//문구로 알려준 버전 지정 설치 방법(추천!)
npx expo install react-native-web@~0.18.10 react-dom@18.2.0 @expo/webpack-config@^18.0.1
//npm을 사용해 버전 지정없이 설치하는 방법
npm install react-native-web react-dom @expo/webpack-config
//npm을 사용해 모듈의 버전을 지정하는 경우(모듈명@모듈버전)
npm install react-native-web@~0.18.10 react-dom@18.2.0 @expo/webpack-config@^18.0.1
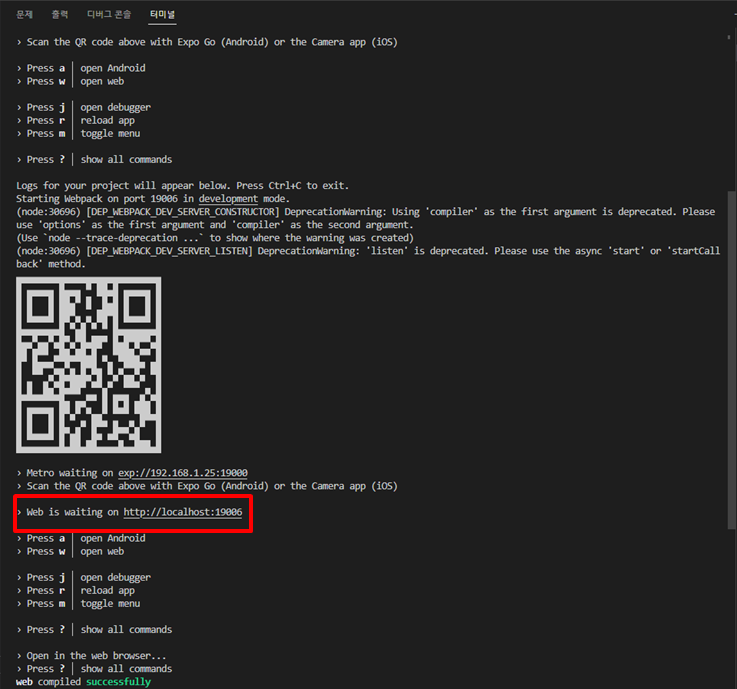
다시 npm start를 실행하여 w를 입력해 웹으로 실행해줍니다. 그러면 아래와 같이 19006포트로 실행되었음이 보입니다.


저는 기본설정이 Edge라서 자동으로 웹 컴파일 된 화면이 열립니다.
다만 저는 웹으로 개발하시는 걸 추천하지는 않습니다. 이전에 웹으로 처음부터 끝까지 개발해보니 웹에서 실행했을 때는 문제가 없었는데 안드로이드 ExpoGo앱을 통해서 실행하니 에러가 발생했습니다. 로그도 무엇도 없이 바로 ExpoGo 앱 자체가 종료되어서 찾기 어려웠는데 알고보니 Style에서 문법이 맞지 않아서 문제가 발생했는데 웹에서는 그 문제를 확인할 수 없었더군요.
저는 가능하면 핸드폰 혹은 에뮬레이터를 사용하시는 걸 추천드립니다.
'리액트네이티브' 카테고리의 다른 글
| React Native Expo publish로 외부에서 사용할 테스트 QR코드 페이지 만들기 (0) | 2023.05.17 |
|---|---|
| React Naive Expo Some dependencies are incompatible with the installed expo version (0) | 2023.05.17 |
| React Native Expo 웹에서 디버깅 방법 (0) | 2023.05.08 |
| React Native Expo 앱에서 디버깅 방법 (0) | 2023.05.08 |
| React Native Expo 개발 환경설정 (0) | 2023.05.01 |



